Features
The main feature is viewing AsciiDoc as HTML5 directly in the browser. Other features cover where those AsciiDoc files are located, and how they are rendered.
You can exercise these features in the Try it yourself section of this page.
View AsciiDoc as HTML5
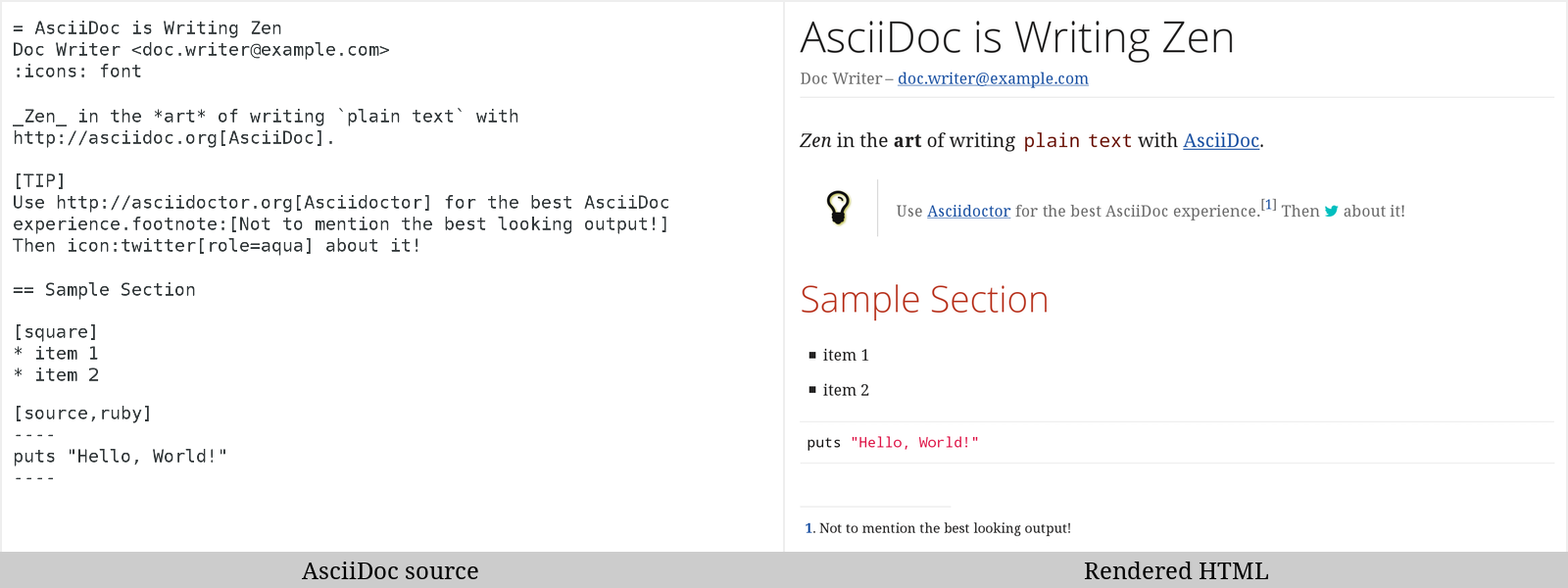
The screen capture below shows raw AsciiDoc on the left, and rendered HTML5 on the right.
If the extension is inactive, you’ll see the raw AsciiDoc. If it is active, you’ll see the rendered HTML5.
Reproduce this example yourself by following the instructions further below in Try it yourself.

Auto reload
If the content of the page is changed, the rendered view is automatically refreshed.
This means that if you edit the viewed AsciiDoc and save, the rendered view will change.
See Poll for Changes on the options page.
Use AsciiDoc attributes
You can set AsciiDoc attributes in the Asciidoctor Browser Extension to control how your AsciiDoc document is rendered to HTML, without affecting the original document.
The final view is determined by attributes and settings in the:
-
Document, including any attributes included from other documents
-
Extension option Custom attributes string
-
URL query parameters to the Asciidoctor Browser Extension
The attribute settings are applied in the above order of precedence, with Query parameters being applied last.
URL query parameters
You may use URL query parameters to change how the extension previews AsciiDoc. You can set:
-
attribute values with
?<attribute-name>=<value> -
stylesheet used with
?stylesheet=<stylesheet name>
Where to put the query parameters
Query parameters are indicated by the first ? character in the URL and are terminated by the character # or the end of the URL.
If setting attributes or the stylesheet via the URL is not working, check that the query parameters are before any # character in the URL.
|
Add the first query parameter (?)
For example, to reduce the depth of section levels that are displayed in the table of contents to one, add ?toclevels=1 to the URL (after the document name, and before any # character):
https://example.com/page.adoc?toclevels=1Add a second or more parameters (&)
To add one more parameter, add an ampersand (&) to the end of the last query parameter, followed by the next attribute setting.
It will look like this:
URL query parameters
https://example.com/page.adoc?toclevels=1&stylesheet=makerExample
You have a document ex-query.adoc that uses two attributes {first} and {last} to say "Hello {first} {last}!" in the document title.
= Hello {first} {last}!
Query parameters example| Download the above document from ex-query.adoc |
Then, to send a first and last name to the document via the URL, you would add ?first=Irma&last=Writer to the URL directly after the ex-query.adoc and before any # character.
file:///C:/Users/User/Documents/ex-query.adoc?first=Irma&last=WriterYou should see the following result:
Hello Irma Writer!
Query parameters example
Change Themes and Stylesheets
Change the stylesheet, CSS, or both, that are used to render HTML5 from the AsciiDoc. For example, you may prefer a darker or a more compact presentation style.
The Theme/Stylesheet can be changed for:
-
all files previewed via the extension Option: Theme/Stylesheet
-
the current file with URL query parameters.
View AsciiDoc files locally and remote
View AsciiDoc files from different locations.
The extension allows you to view AsciiDoc files from your local file system and from the Web:
-
Local URLs start with
file:// -
Remote URLs start with
https://(this includes developer platforms such as GitHub or GitLab)Use Raw Mode to view AsciiDoc files using the Asciidoctor Browser Extension and not native rendering provided by developer platforms.
| Your settings are applied on both local and remote files. |
Make use of diagrams as text
Using diagrams as text within AsciiDoc allows you to create visual diagrams using plain text, providing a cohesive and unified approach to content creation.
With diagrams as text, you can do the same with diagrams. There are many types of diagrams that can be generated this way from basic block diagrams to complex technical architecture diagrams including data-science visualizations, entity relationships, and more.
When the Option: Diagrams extension is enabled via the Extension Options, the Asciidoctor Browser Extension converts diagrams from text to image using a local or remote Kroki diagram server, and shows them as if they were local or remote image files in the HTML.
Learn more on the Option: Diagrams extension page.
Markdown friendly
AsciiDoc accommodates simple markdown in your AsciiDoc document.
This may save you time:
-
Writing simple notes
-
Converting files from Markdown to AsciiDoc gradually.
Learn more about these two text markup formats at:
-
Compare AsciiDoc to Markdown via AsciiDoc (the language)
-
Migrate from Markdown to Asciidoctor via Asciidoctor (the generator)
Try it yourself
To reproduce the example shown in View AsciiDoc as HTML5, do the following:
-
Install the Asciidoctor Browser Extension using the Install page
-
Create
ex-writing-zen.adocfrom the text below or download it.ex-writing-zen.adoc= AsciiDoc is Writing Zen Doc Writer <doc.writer@example.com> :icons: font _Zen_ in the *art* of writing `plain text` with https://asciidoc.org[AsciiDoc] TIP: Use https://asciidoctor.org[Asciidoctor] for the best AsciiDoc experience.footnote:[Not to mention the best looking output!] Then icon:comments[role=aqua] about it! == Sample section . item ** point ** point + NOTE: Auto numbered, auto indented . item [,ruby] ---- puts "Hello, World!" ---- -
Open
ex-writing-zen.adocin your browser. You may either:-
Open it by pressing Control+O
-
Drag and drop
ex-writing-zen.adoconto your browser -
Double-click
ex-writing-zen.adocFor double-click to work, you may need to change your computer settings to associate .adocwith your web browser.
-
-
Try different features with the following:
-
Toggle the Asciidoctor Browser Extension activation by clicking its extension icon in the browser bar.
You’ll see the AsciiDoc behind the rendered HTML page.
-
Change the Option: Theme/Stylesheet and reload.
-
Change the Theme/Stylesheet using a query parameter. Add
stylesheet=githubto the end of the URL. -
Edit the AsciiDoc file and save. Observe it update.
-
Add
toc=leftto Option: Custom attributes string, and reload.
-
-
Next steps
After the above, you may like to try the exercise in the Option: Diagrams extension.
Use cases
Use cases for typical situations you may encounter.
Add a TOC
Add a TOC to a document written without one, so that it’s easier to navigate and use.
Problem: A document is not written with a TOC
It’s long. It’s hard to navigate.
Solution: Use Asciidoctor Browser Extension to add a TOC
Add the toc setting depending on your need below:
-
For all documents viewed, use a common attribute:
toc=left
-
For the current document, use a query parameter:
?toc=left
-
If editing the document, use this AsciiDoc in the header:
:toc: left
|
To remove a TOC that’s already there use
|
Simplify the TOC
Reduce the TOC heading levels for a simplified view of the document.
Problem: The number of section levels and headings are many
A simple view of the TOC is needed to understand the document.
Solution: Use the viewer to reduce the TOC heading levels
Attribute toclevels controls the section levels that are included in the TOC, from 1 to 7.
Add the toclevels setting depending on your need below:
-
For all documents viewed, use a common attribute:
toclevels=1
-
For the current document, use a query parameter:
?toclevels=1
-
If editing the document, use this AsciiDoc in the header:
:toclevels: 1
To see more detail in the TOC, increase the toclevels value.
|
Add a simplified TOC
To combine the use cases of Add a TOC and Simplify the TOC you can set both toc and toclevels at the same time:
-
For all documents viewed, set these as common attributes:
toc=left toclevels=1
-
For the current document, use these query parameters:
?toc=left&toclevels=1
-
If editing the document, use this AsciiDoc in the header:
:toc: left :toclevels: 1
Minimal effort writing
Create and write an AsciiDoc quickly using the Asciidoctor Browser Extension to apply your most commonly used settings.
Objective: Just write, leaving other settings until later if at all
Use the features of Asciidoctor Browser Extension to save time.
Solution: Put commonly used attributes into the Option: Custom attributes string
For all documents viewed, set this custom attributes option string:
toc=left icons=font experimental source-highlighter=highlight.js
The above Custom attributes options string set the equivalent AsciiDoc attributes below:
= <title>
:toc: left (1)
:icons: font (2)
:experimental: (3)
:source-highlighter: highlight.js (4)| 1 | A left hand TOC |
| 2 | Use Font Awesome for icons and admonition icons |
| 3 | Enable GUI macrosbtn:[button] for buttonkbd:[control-A] for control-A andmenu:Menu[Item,…] for select |
| 4 | Syntax highlighting with highlight.js |
Congratulations, you can now have a collection of AsciiDoc notes with minimal effort, and view them with the Asciidoctor Browser Extension.